※本コンテンツにはプロモーションが含まれています。
こんにちは、Nocchi(のっち)です。
最近ではプロの写真家として仕事を受注したいという方以外にも趣味として撮影した写真を公開したいと考えている方も多いのではないでしょうか。SNSでも公開することは可能ですが、カテゴリーごとに整理できなかったり、投稿してる写真の枚数が多すぎてどれがお気に入りの写真で、どれが仕事で撮った写真かパッと見てわかりにくいです。
ポートフォリオサイトでは自分のこれまでの作品を綺麗に整理して公開するのが最も見やすく、わかりやすいため、この人はこんな写真を撮っているんだと一目で把握することができます。
これまで本ブログでも写真のポートフォリオサイトとしておすすめのサービスをいくつか紹介させていただきました。
こんにちは、Noccchi(のっち)です。写真関係の仕事を請ける場合、ポートフォリオサイトがあると便利です。ポートフォリオサイトとは自分の写真だけでなくプロフィールや活動実績など自分のことを紹介できるサイトです。これがあると仕事を発[…]
その中でWixというサービスを取り上げました。
WixはHTMLやCSSなどの専門知識も不要かつ無料で簡単にWebサイトを作ることができるサービスですが、今回はこのWixというサービスを実際に使ってポートフォリオサイトを作ってみたので作り方や感想について紹介していこうと思います。
Wixとは
Wixは2006年にイスラエルで設立された企業によるクラウド型CMSのサービスで、専門技術や知識なしでホームページを作成できるサービスとして、世界中の人から利用されています。

今回紹介するのはポートフォリオの作り方ですが、ポートフォリオ以外にも会社や個人のHPとして、ECサイトやブログとしてWixを使っているという方も多くいます。
専門知識がなくても始められること以外にもテンプレートの量が豊富であったり、無料で完結できてしまうというのも大きい特徴です。
写真ポートフォリオサイトとしてのWix
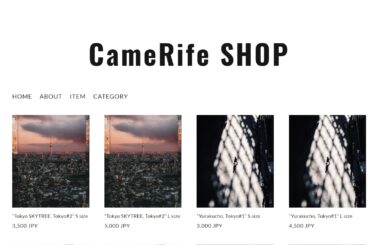
Wixでは写真ポートフォリオ用に40種類以上のテンプレートや最大20GBの大容量クラウドストレージ、写真プリントまたはデジタルデータを販売することができるアートストア機能など、写真ポートフォリオを構築するのに十分な機能が備わっています。
ポートフォリオで公開している写真をそのまま販売することもできるため、ECサイトとしても機能させることができます。
Wixでポートフォリオサイトを作る手順
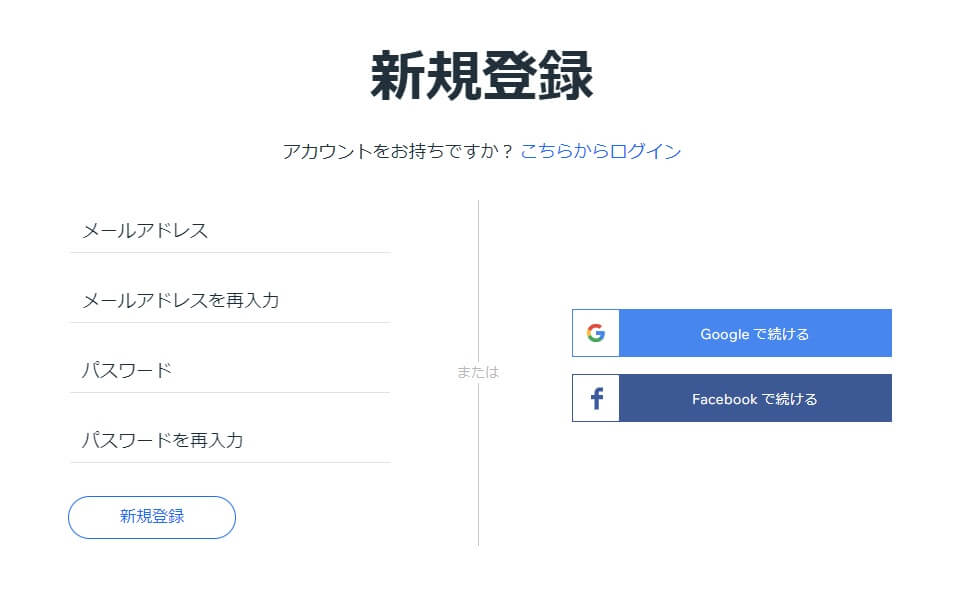
まずはWixの公式サイトから会員登録を行い、ログインします。

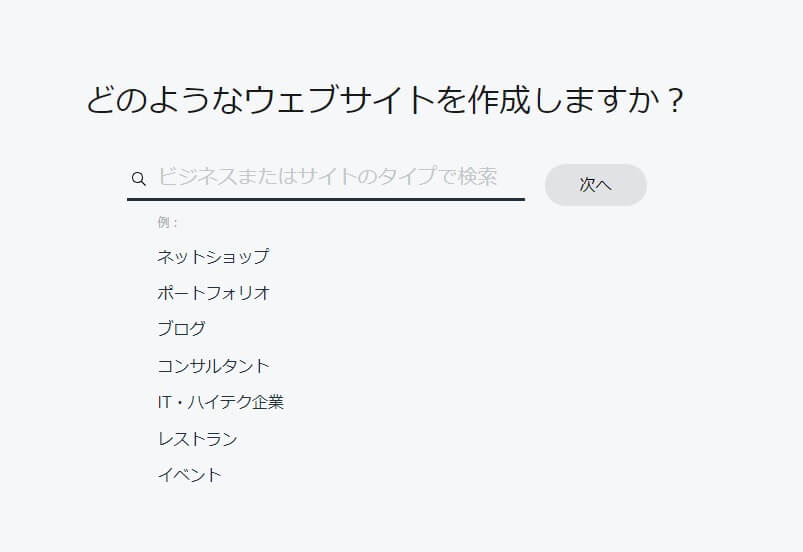
ログインしてWebサイトを作るにあたり、どのようなWebサイトを作りたいのか聞かれるので「写真ポートフォリオ」を選びましょう。

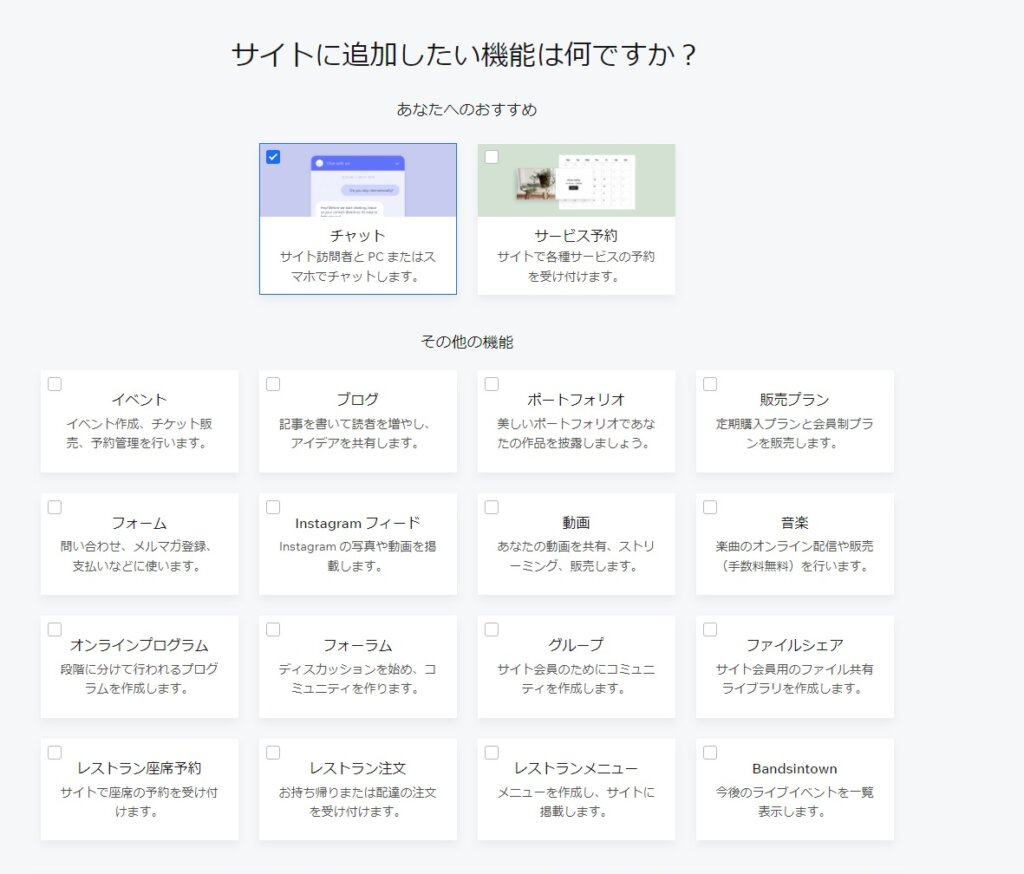
任意のタイトルを入力した後、サイトに追加したい機能を聞かれるのでポートフォリオをチェックしましょう。
他にもInstagramのフィード連携やブログなど様々な機能があるので、使いたい機能にチェックしておくといいですが、後でも変更できるのでよくわからない場合はチェックせずにスキップでもOKです。

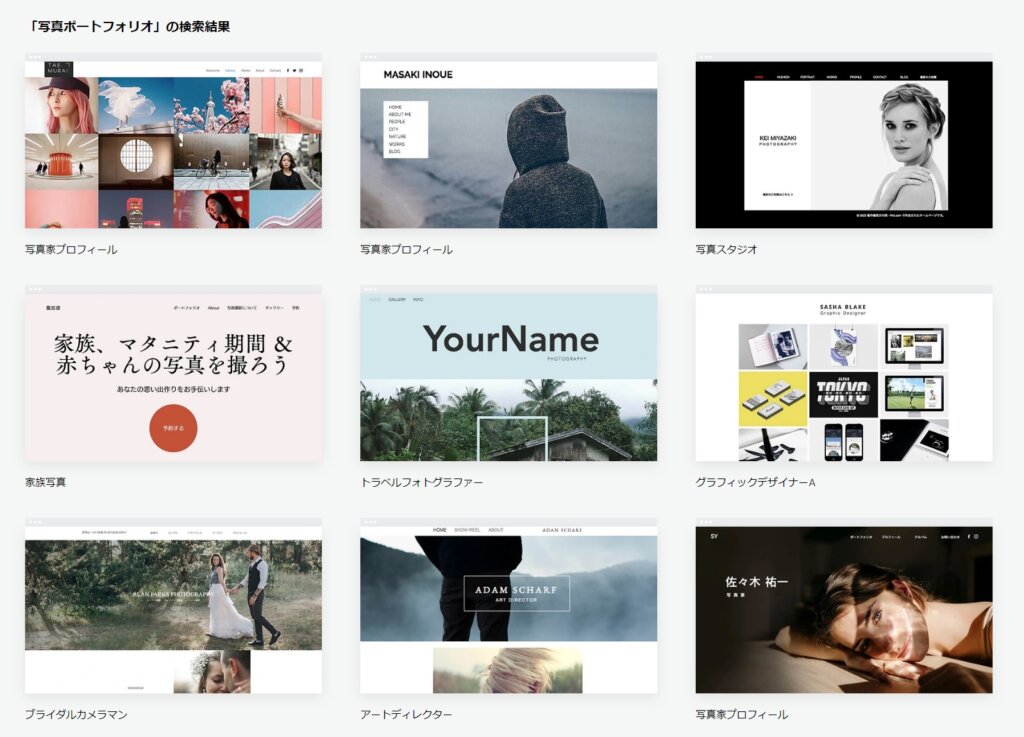
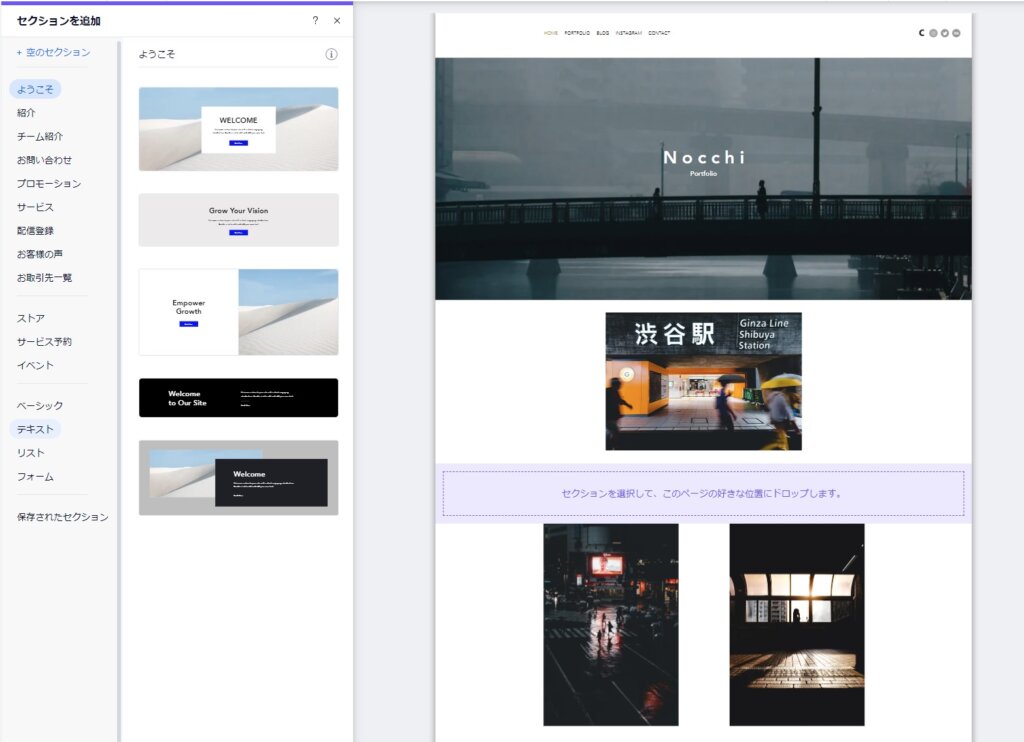
次に使用するテンプレートを選択しましょう。
どれも完成された素晴らしいテンプレートなのでどれにするか迷いどころですが、あくまでベースなので掲載されている写真に惑わされることなく好みのデザインを選択するといいでしょう。

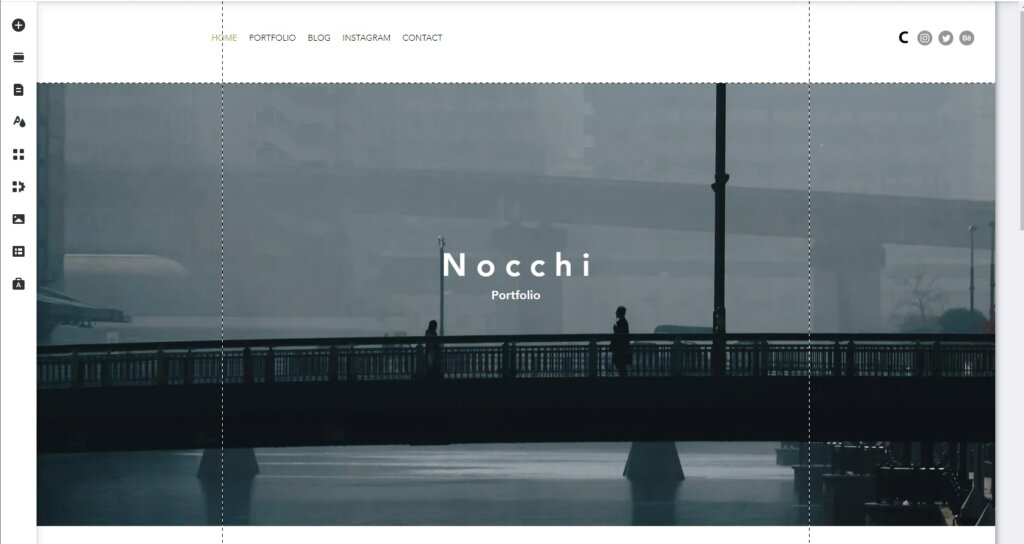
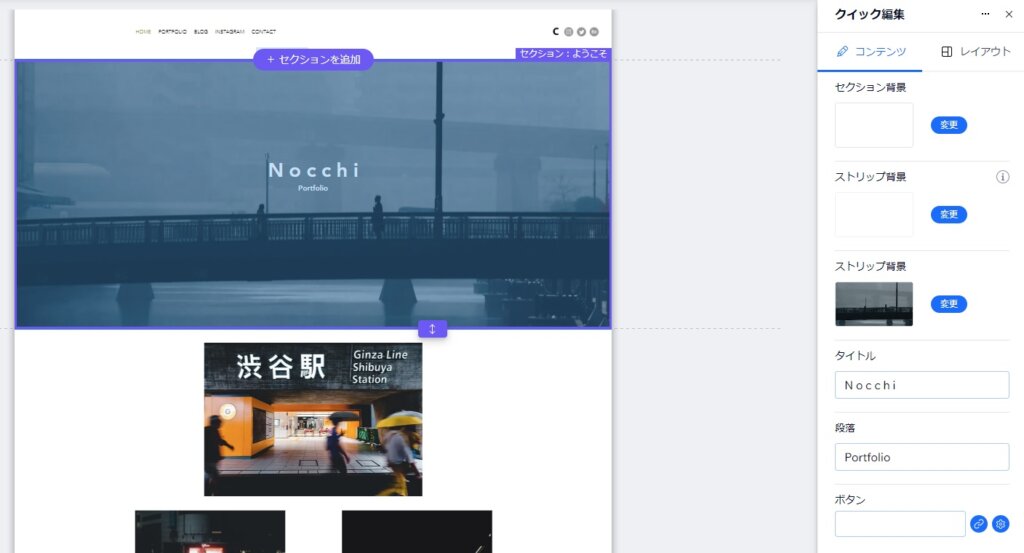
テンプレートを選択したら次はデザインの編集です。
テンプレートはあくまでベースなので、自分の名前や写真に置き換えていきます。

もちろんテンプレートをカスタマイズすることもできます。
左メニューの「セクションを追加」からページにテキストや写真、フォームなどを追加することができます。さらにそのセクションもカスタマイズすることができるので、任意の写真やテキストを挿入していきましょう。


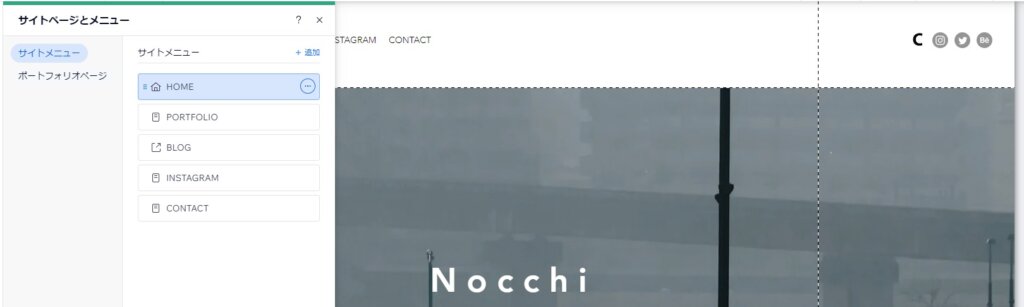
ちなみに左メニューの「ページ・メニュー」のサイトメニューからはサイトにページを追加することができます。
僕はHOME画面、ポートフォリオ画面、ブログへのリンク、Instagramフィード、問い合わせという構成にしました。

写真ポートフォリオの作り方
さてここからはポートフォリオページの作り方についてです。
写真ポートフォリオには「プロジェクト」と「コレクション」という概念があります。
作り方にもよりますが、僕はプロジェクトは載せる写真が趣味で撮影したものなのか、仕事として撮影したものなのかを区別するものとして使い、コレクションはプロジェクトの中でも撮影した写真がスナップなのか風景なのかジャンルを区別するのに使用しています。
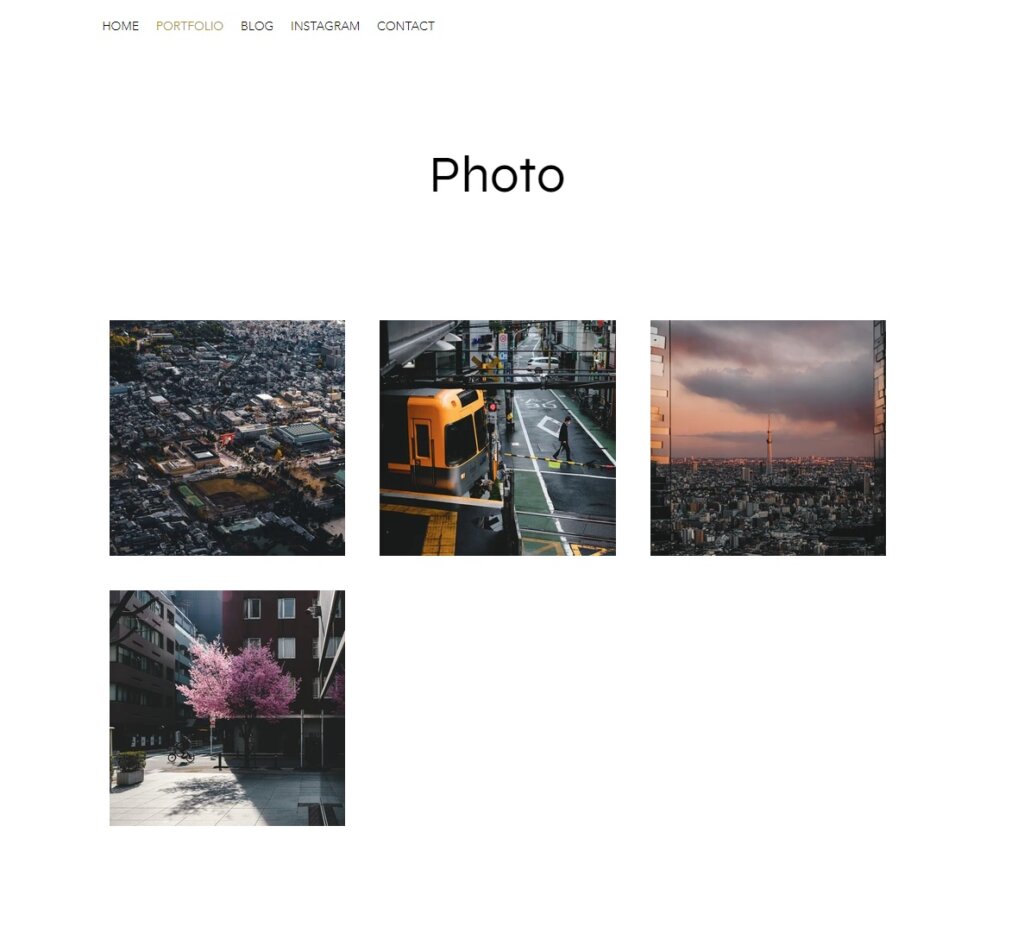
例えば、Photoというプロジェクトを作り「Temple」、「Train」、「Urban」、「Snap」という4つのコレクションを作成しました。今のところ大きく分けてこの4つですが、ぱっと見が寂しいのでもう少し細分化していく予定です。

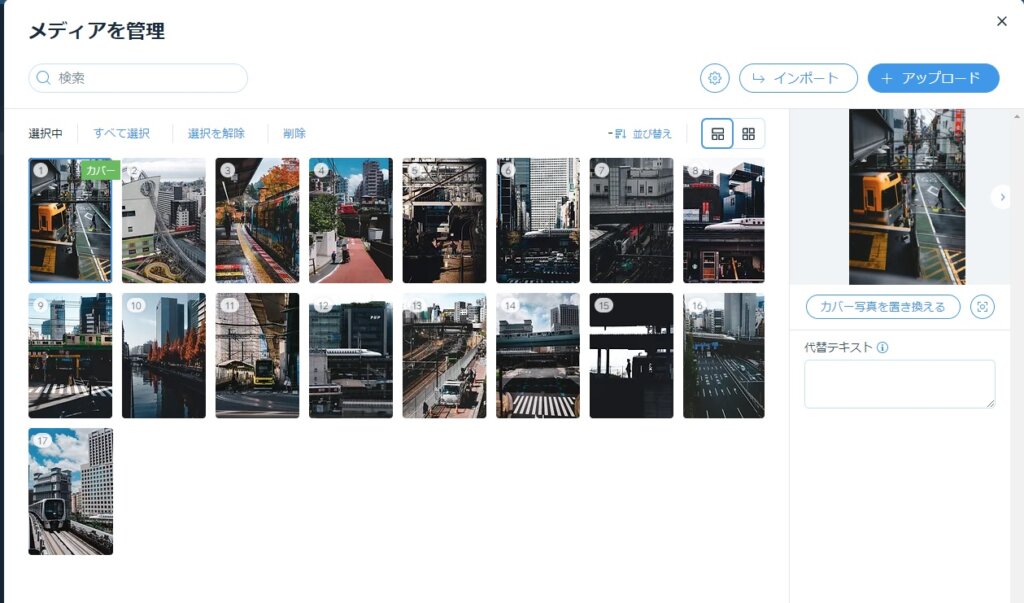
写真の追加や削除などの整理は非常に簡単です。
追加したいコレクションにアクセスして「+アップロード」ボタンをクリックして、任意の写真を追加するだけです。
ポートフォリオ内の写真の表示順も対象の写真をドラッグするだけで入れ替えできるので直感的に操作することができます。コレクションの表紙であるカバー画像も任意の写真と好きな配置で設定することができます。

ここまでやれば後は公開するだけでポートフォリオの完成です。
デザインからコレクションの整理までもドラッグ&ドロップで行える操作感、HTMLやCSSのコーディングが不要なところを踏まえると非常に簡単にポートフォリオサイトを作ることができました。
便利なWixの機能
ここからは設定しておくと便利な機能を紹介していきます。
なくても問題ないですが、あるとなにかと便利な機能なのでついでに設定しておくことをおすすめします。
SNSリンク
写真をSNSで公開している方にはTwitterやInstagram、Facebookなどの複数のSNSのアカウントを所持している方も多いと思います。
そんなときに使いたいのがSNSのリンクです。

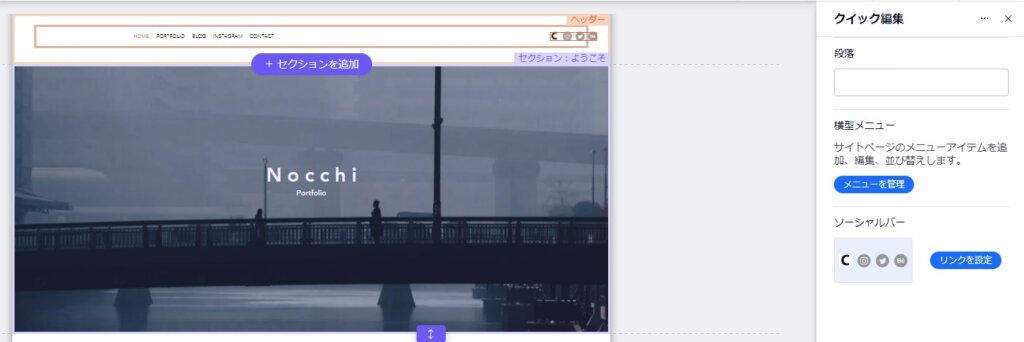
僕の場合はヘッダーに表示していますが、表示したいセクションを編集する際に画面右下に「ソーシャルバー」というものが表示されます。
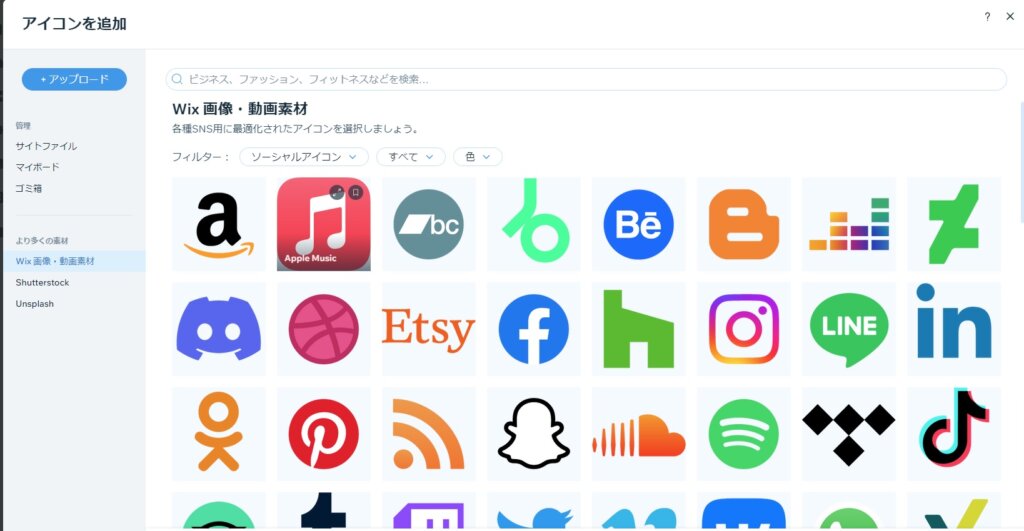
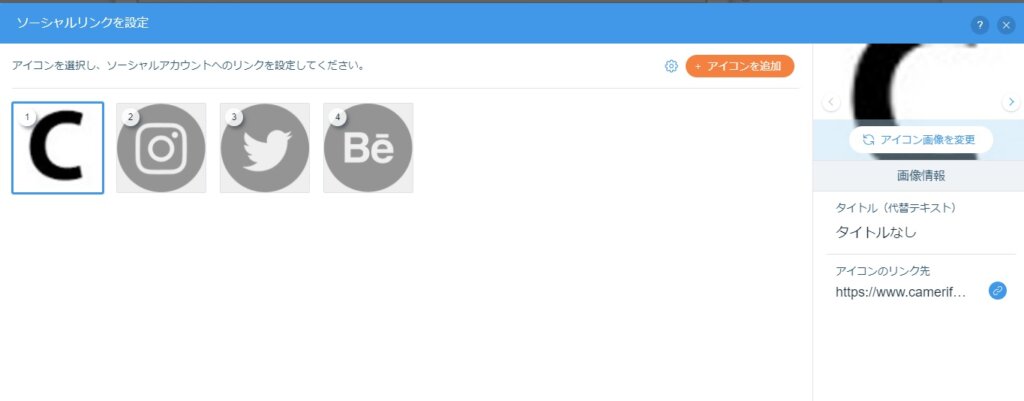
ここの「リンクを設定」をクリックして各SNSへのリンクボタンを作成することができます。SNSだけではなく様々な外部サービスのアイコンがWixの標準素材として入っているのでここから好みのものを選ぶことができます。

アイコンが素材の中に入っていないという場合は画像アップロードすることもできるので、追加することもできます。
ちなみに僕はブログのアイコンを追加してみました。

ソーシャル画像の設定
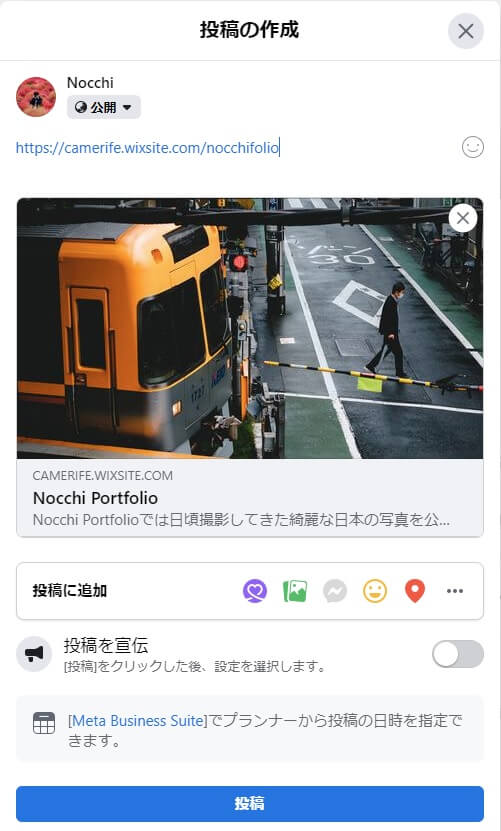
続いてはこのようにTwitterやFacebookにポートフォリオを共有した際に投稿に画像を表示する設定についてです。

「設定」→「サイトの設定」→「一般的なソーシャル画像」から任意の画像を設定することができます。
ちなみに既にポートフォリオサイトに挙げてる画像でも、新規にアップロードする画像でも設定することができます。

これで完成したポートフォリオサイトをSNSに共有したときに視認性も上がり、多くの人の目に留まりやすくすることができます。
Googleに登録させる
せっかく作ったサイトであればSNS以外にもweb検索からも流入してくれると嬉しいですよね。そのためにはGoogleにサイトを登録する必要があります。
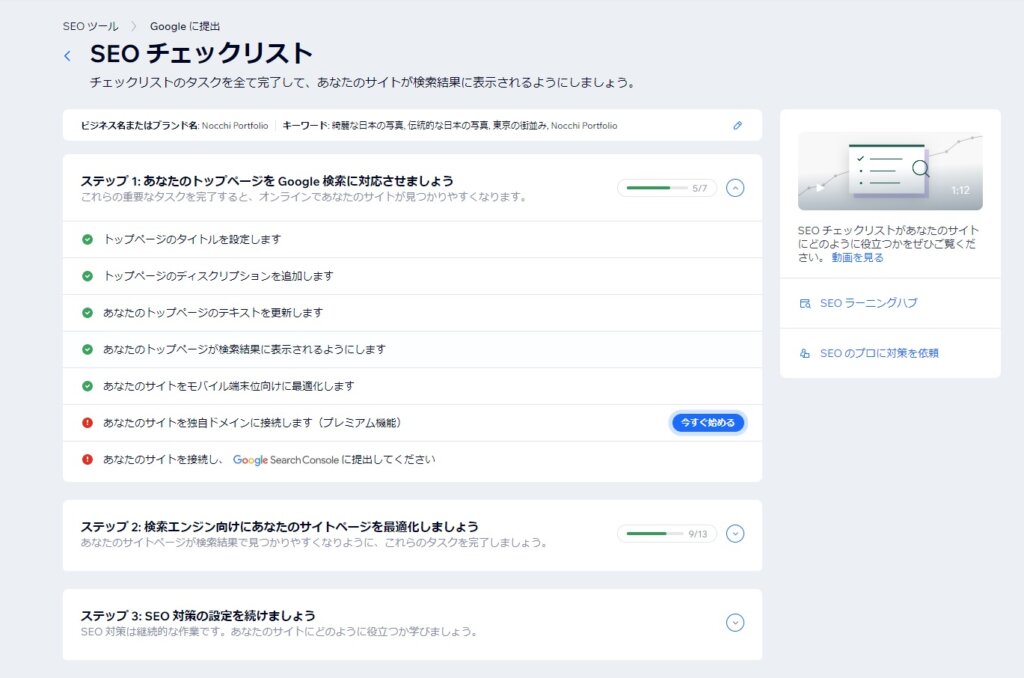
ですが、これも簡単です。メニューの「マーケティング・SEO」→「SEOツール」→「Googleにサイトを提出」こちらからGoogleにサイトを登録する手続きすることができます。

ここからは作ったページがGoogle検索に引っ掛かりやすくなるようSEO対策をしながら、設定をしていく必要があります。
SEO対策について触れだすと本記事だけでは書ききれなくなるので割愛させていただきますが、SEOチェックリストというものが設けられているので、これに沿って設定していけば失敗は避けることができます。

最後に
今回はWixで写真のポートフォリオサイトを作る手順について紹介していきました。
何度も言うように無料かつ直感的な操作でここまでのクオリティのものを作れるのはWix以外にあるのかと感じるくらいに完成されたサービスです。
ポートフォリオサイトの作成を検討している方がいましたら、まずはWixで作ってみることをおすすめします。まずはテンプレートをベースに簡単に作ってみて、今後本格的に使おうと思ったら他の機能を活用したり有料プランに入って拡張していくというのもありかもしれません。
Wixで写真ポートフォリオを無料で作成しませんか?Wixの写真家向け機能を使えば、写真の公開、作品のダウンロード販売やク…