こんにちは、Nocchi(のっち)です。
最近ではYouTubeで動画投稿する人が増えたり、ブログでもアイキャッチを使ったりとなにかとサムネイルを作る機会が増えていますよね。
MicrosoftのExcelとかでも作ることはできるのですが、Photoshopを使えばサムネイル作りも簡単にできてしまいます。
ただ簡単なだけではなく、自由度高くサムネイル作りができるため作り方を抑えておきましょう。
ということで今回はAdobeのPhotoshopを使っサムネイルの作り方について解説していきます。
Photoshopを使ったサムネイル作り
それではPhotoshopを使ったブログのアイキャッチやYouTubeのサムネイルの作り方を手順通りに解説していきます。
Photoshopのインストール
まずは当然ですがPhotoshop準備をしましょう。Photoshopの導入手順はこちらの記事を参考にしていただければと思います。
写真編集をすることで、撮影した写真が格段に素敵に仕上がります。この機会に写真編集を始めてみませんか?写真編集を始めたいという方に向けておすすめのアプリであるAdobe Lightroom(ライトルーム)。今回は写真編集ソフトのAdo[…]
こちらはLightroomのダウンロード手順ですが、インストールのタイミングでPhotoshopを選ぶだけなので基本的な手順は同じとなります。
PhotoshopとLightroomがセットになったフォトプランが月額980円で用意されているので、こちらのプランがお得です。
Photoshopの起動
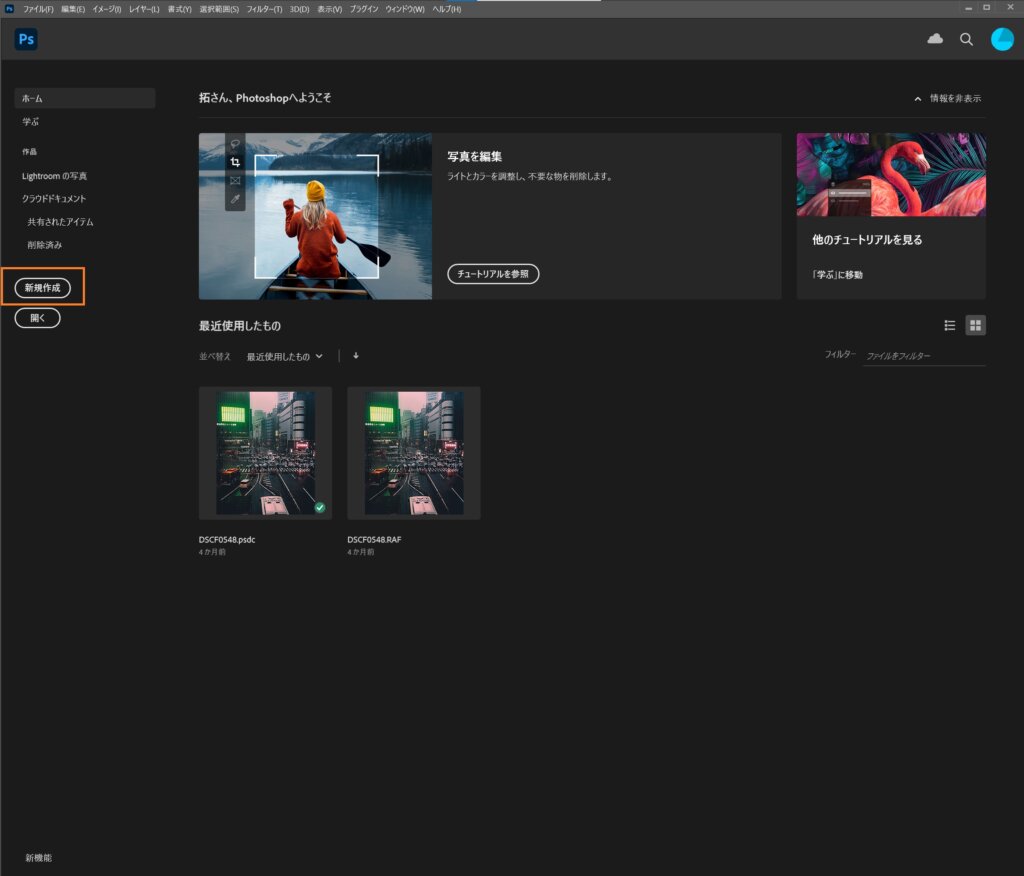
インストールが完了したらPhotoshopを起動します。

ホーム画面が開けたらオレンジ枠で囲んでいる「新規作成」をクリックします。
サイズ設定
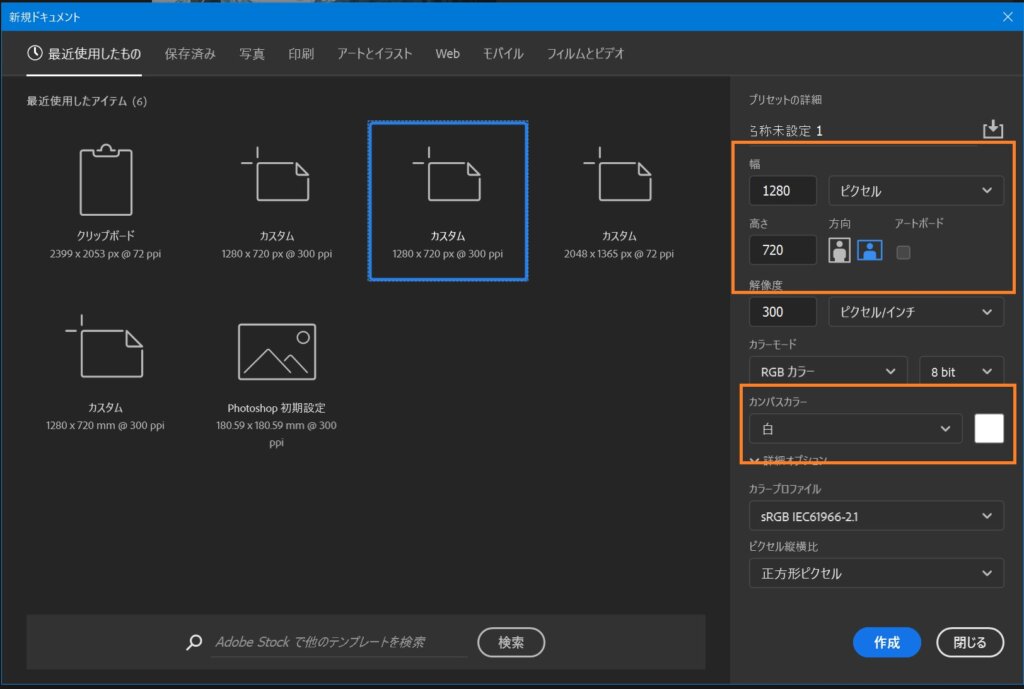
次にサムネイルのサイズ設定を行います。
ブログのアイキャッチはブログの設定によって異なりますが、YouTubeの場合は基本的に幅1280×高さ720ピクセルとなります。
ブログの場合も幅1280×高さ720ピクセルにしておくといい感じに収まります。

背景には基本的に自前の画像を使うので背景色を設定する必要はあまりないですが、背景色を利用したい場合はカンバスカラーから色を選択します。
背景に画像を設定する
ここから実際にサムネイル作りをしていきます。サイズ設定を行うと自分で設定したサイズと背景色のキャンバスが表示されます。

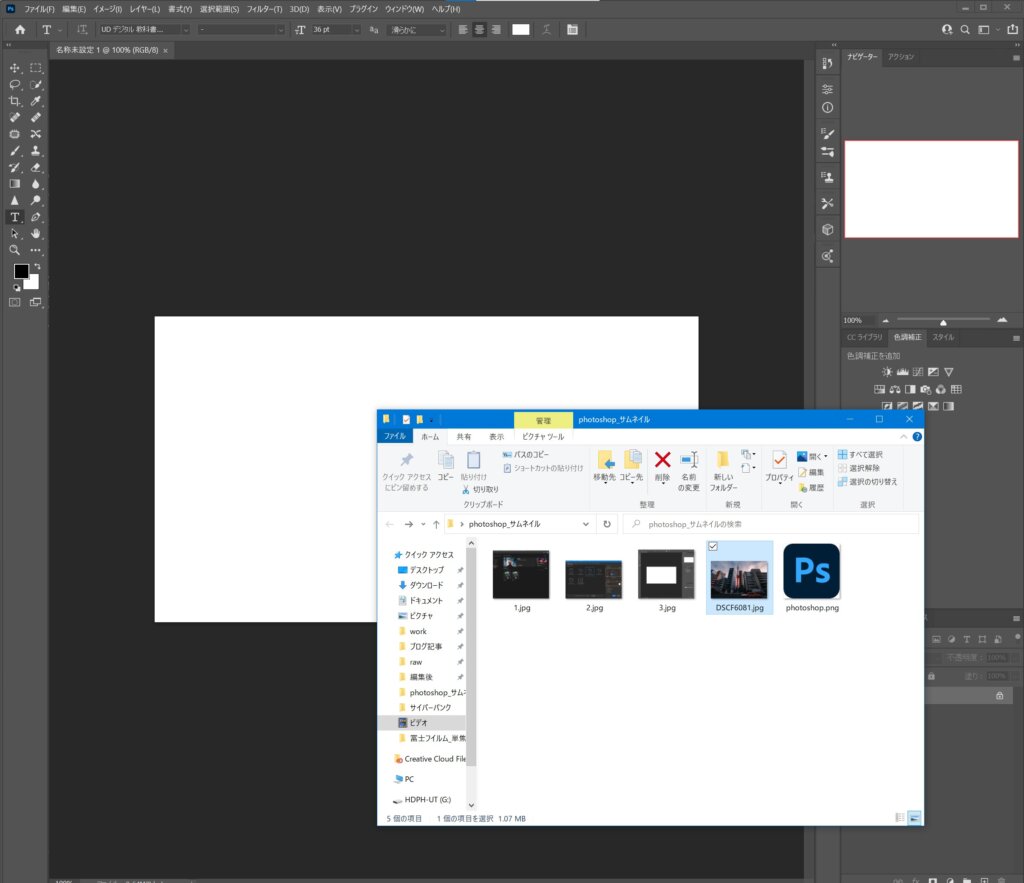
背景に設定したい画像をエクスプローラーからドラッグしてきます。

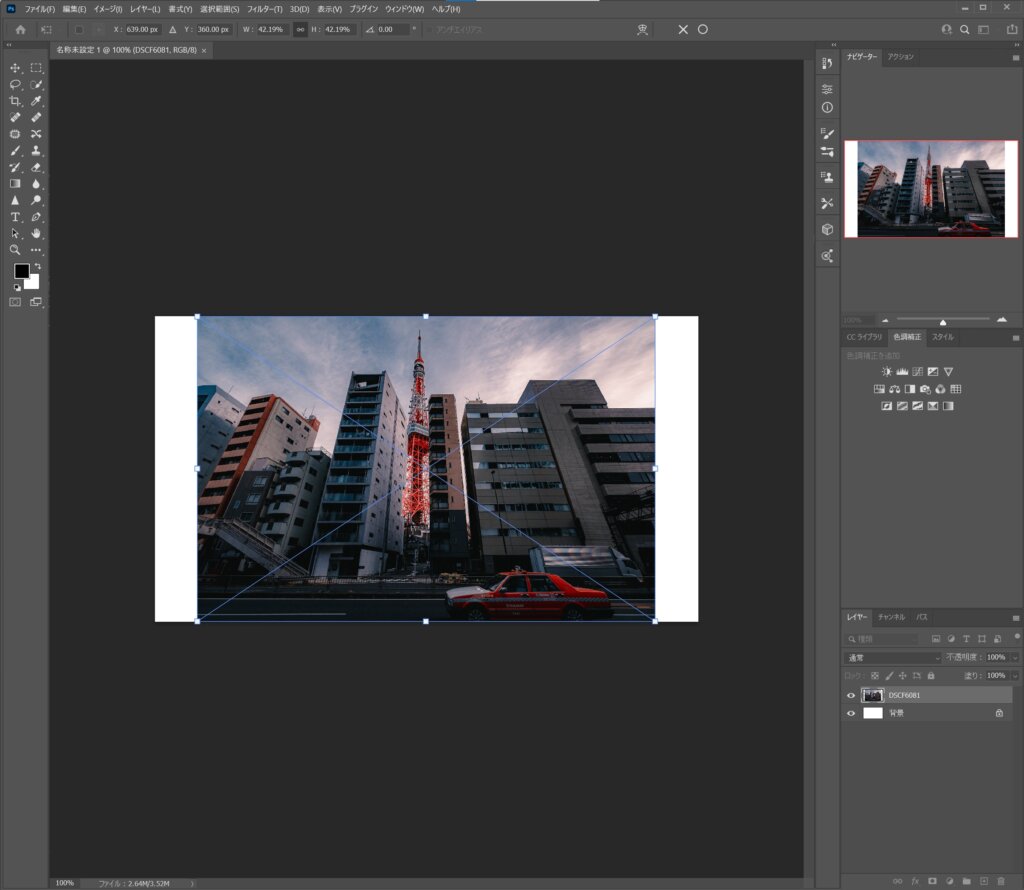
ドラッグすると下図のように選択した画像が背景として反映されます。

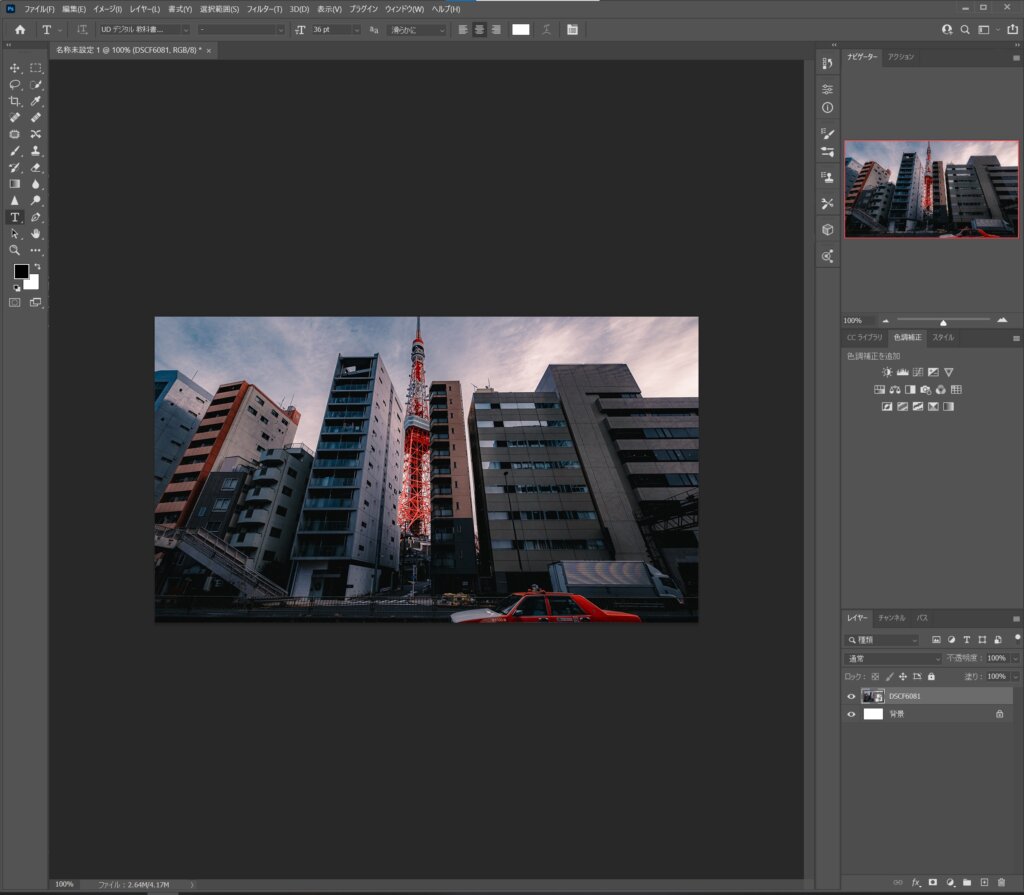
背景色である白色が見えなくなるように背景画像のサイズを調整していきます。

ちなみに他にも画像を入れ込みたい場合はさらに画像をドラッグしてくることで挿入することができます。

文字入れ
サムネイルで最重要となる文字入れを行っていきます。
文字入れを行うには左側のメニューバーから「T」のアイコンをクリックします。

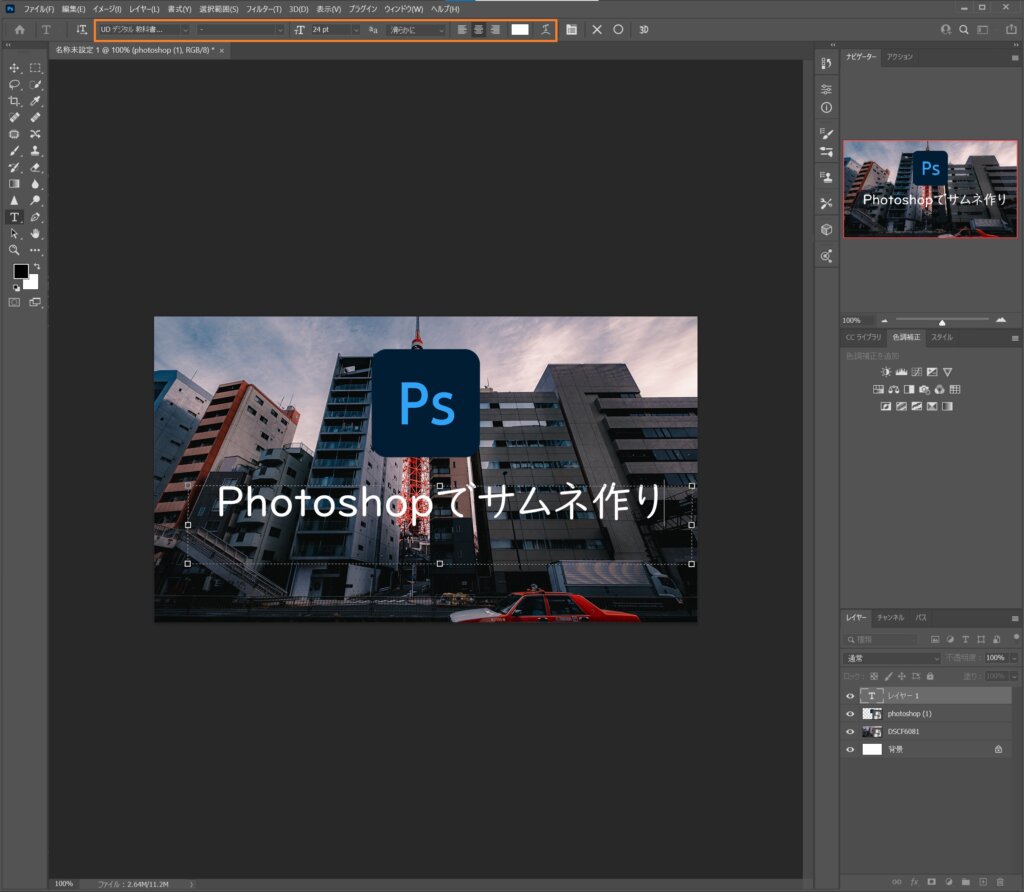
「T」のアイコンをクリックするとテキストボックスが表示されるので、任意の文字を入力していきます。
テキストのフォント、サイズ、色は上部メニューから変更することが可能です。

Photoshopがいいのはフォントの数が極めて多いこと。Excelと比べると段違い的に多いので好みのフォントを見つけましょう。
書き出し
ここまでできれば後は画像や文字の配置を整えて完成となります。
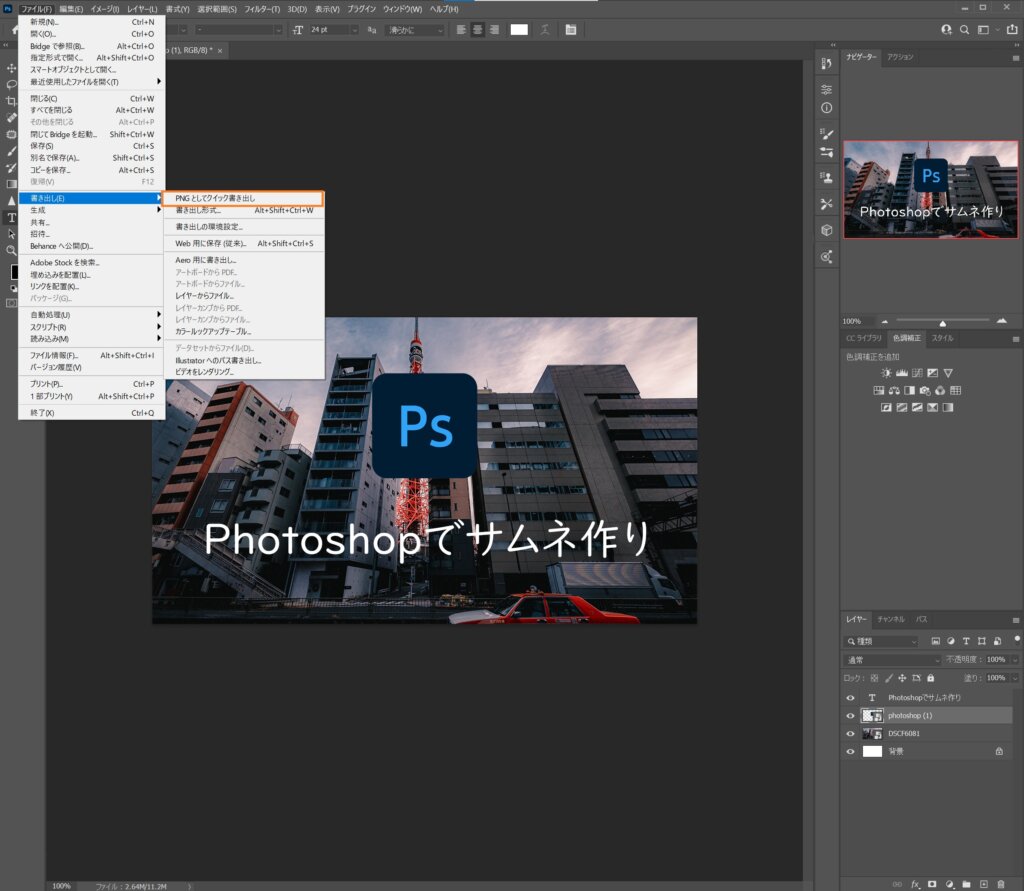
最後にメニューの「ファイル」→「書き出し」→「PNGとしてクイック書き出し」で書き出して保存することができます。


補足:枠を入れる
最近のサムネイルで多いのはテキストと背景画像の間にうっすらと枠が入っているものです。

補足としてこの枠の入れ方について紹介します。
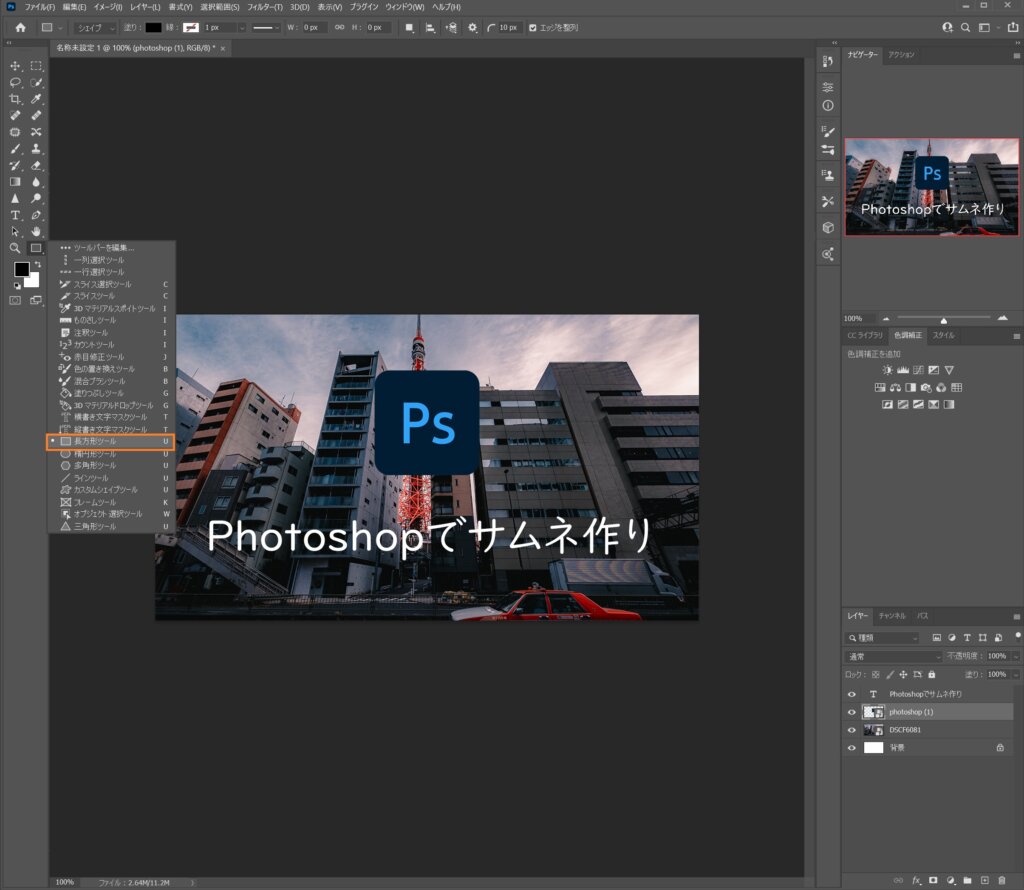
左側メニューバーから「長方形ツール」を選択します。

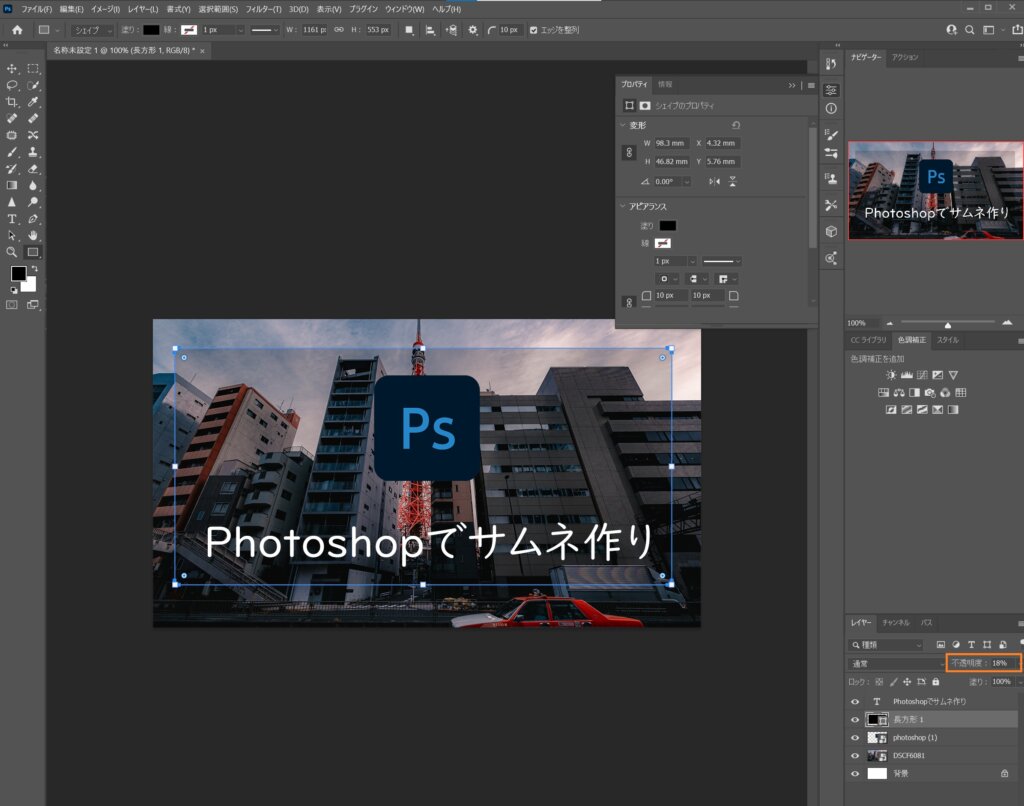
「長方形ツール」を選択すると枠に設定する長方形が表示されます。枠のサイズを調整していきましょう。
長方形をうっすらと透かしていくには、右下の不透明度で調整することができます。

20%前後が背景画像とテキストがほどよく見える透明感となります。
最後に
今回はPhotoshopで簡単にできるブログのアイキャッチとYouTubeのサムネイル作りについて解説しました。
Photoshopをインストールしてはいるけど難しいイメージがあって中々使えないという方もいるかと思います。サムネイル作成であれば簡単にできるのでぜひこの手順通りに作ってみてください。
記事を気に入っていただけましたら各SNSでシェアをお願いします。