こんにちは、Nocchi(のっち)です。
今までPCからInstagramに写真を投稿する場合はブラウザの開発ツールを使わない限りは投稿することができませんでした。
それがなんとInstagramにPCから直接投稿をするテストをしていると6/24に親会社のFacebookが認めました。
というのも僕はPCのLightroomで写真編集をしてからスマートフォンで書き出しを行い、スマートフォンでInstagramに投稿をしていました。これで写真をスマホに書き出すことで煩わしさも容量逼迫もなくなるというのは非常に嬉しい。
テスト段階ということでまだ限られたユーザーしか使うことができないが、これが全ユーザーが使える状況が来たら投稿はもっと楽になるでしょう。
今回はPCからInstagramに直接写真を投稿する方法について紹介していきます。
PCからInstagramに直接投稿
この記事を執筆している2021年6月30日ではテスト対象となったユーザーのみがPCからInstagramに直接投稿することができるようになっています。
選ばれたユーザーであるかどうかも含めPCから投稿する方法をチェックしていきましょう。
PCでInstagramにログイン
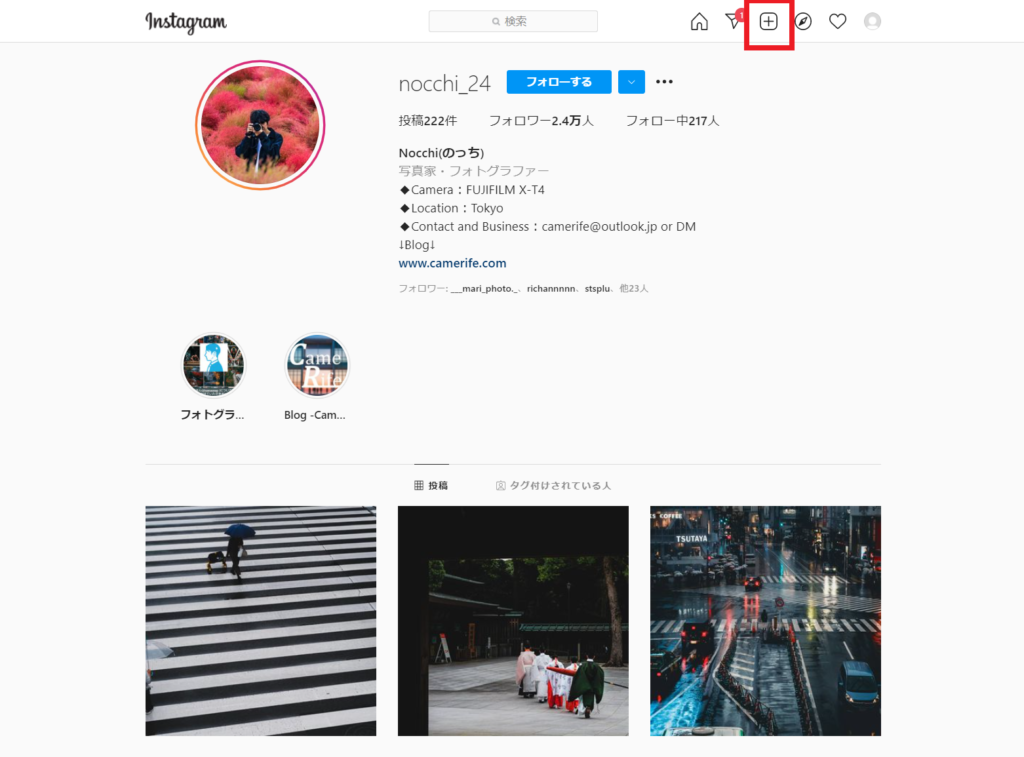
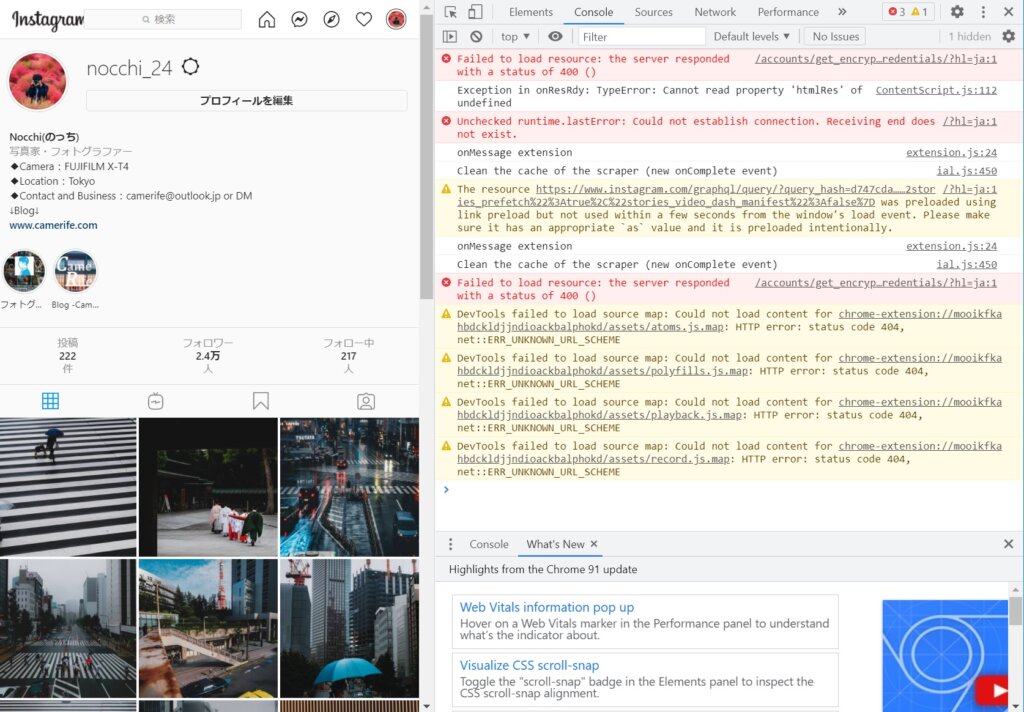
まずはPCでInstagramにログインをします。
ログインして右上の赤枠でくくられている「+」ボタンが表示されていれば、テストユーザーに選ばれたということになります。

投稿する写真を選択
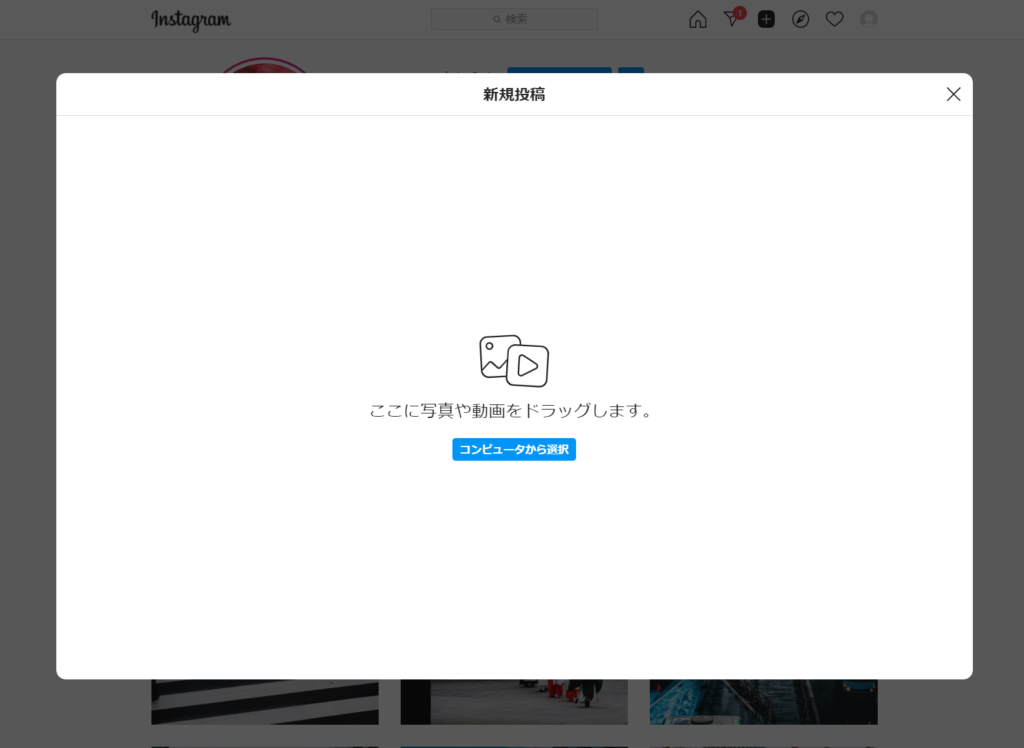
先程の「+」ボタンを押すと写真をコンピュータから選択、もしくはドラッグするように求められます。

ドラッグから選択できるのは楽ちんですよね、直感的に操作できるのがストレスがなく地味に嬉しいです。
写真のリサイズ
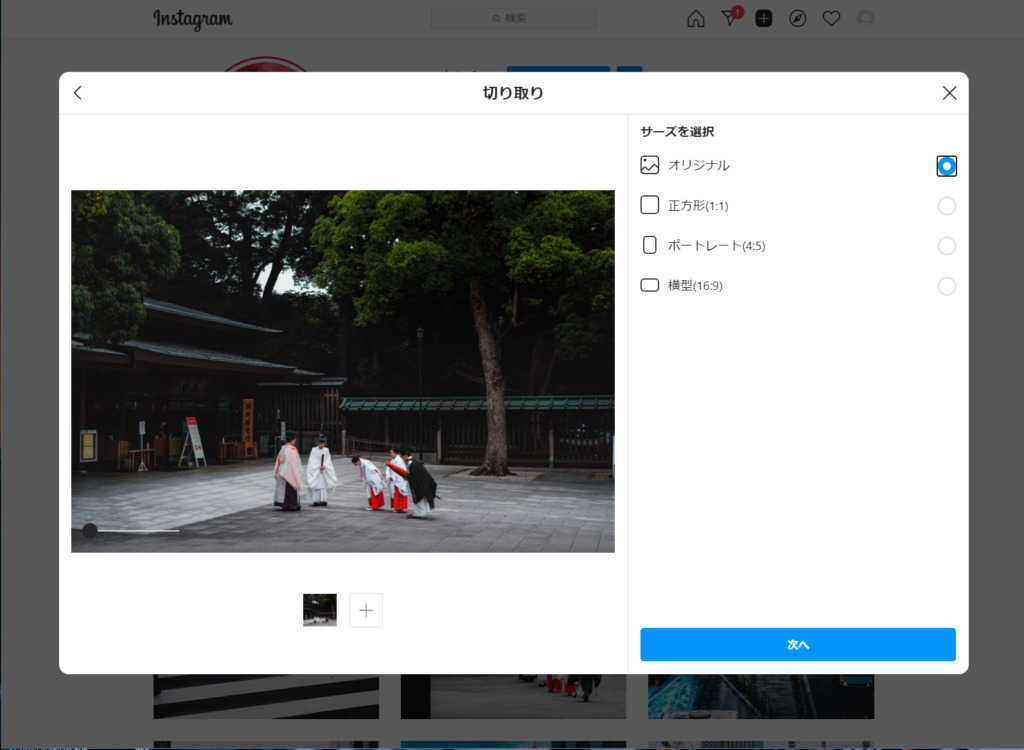
投稿写真を選択すると写真のサイズを変更するリサイズ画面に移ります。

オリジナルであれば元の写真サイズ、もしくはInstagramの最大サイズでの投稿になります。他にも正方形(1:1)、ポートレート(4:5)、横型(16:9)というサイズで選ぶことができます。
スマートフォンでは指先でサイズを調整していましたが、PC版では限られたサイズで投稿になります。これは人によっては便利だし、人によっては不便なところかもしれませんね。
フィルターを適用
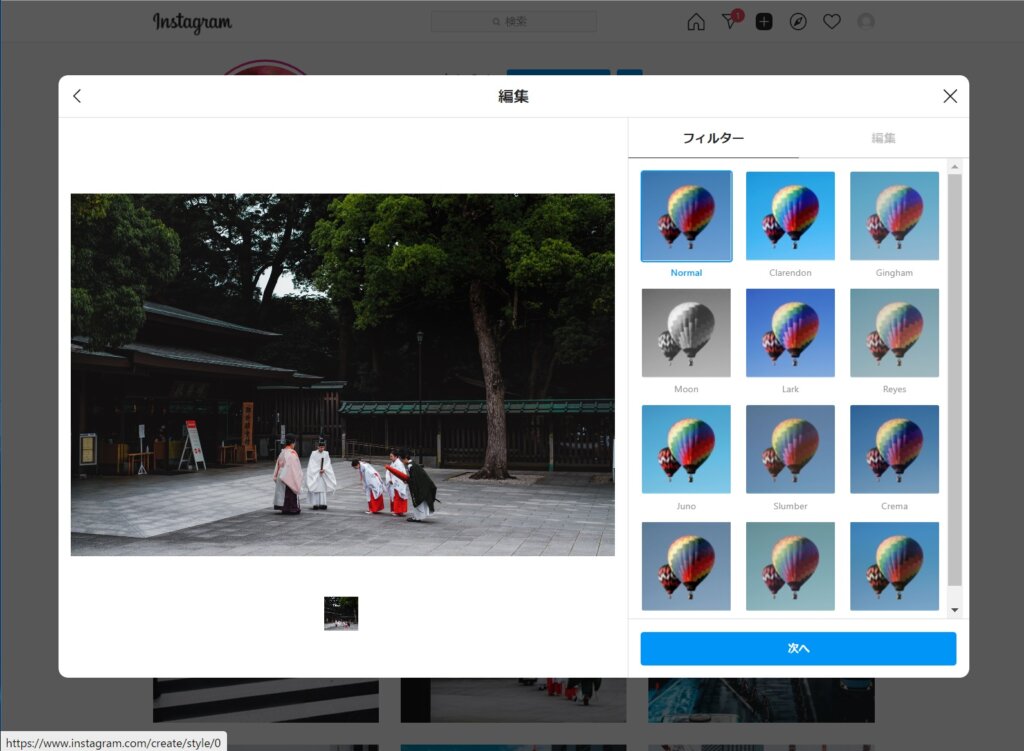
リサイズをして「次へ」を押すと、次は写真の編集画面へと移ります。
編集画面ではフィルター機能と露出やコントラストを変更できる編集機能があります。今思えばフィルター機能はInstagramの醍醐味ですよね。
僕はLightroomで全て編集してしまうのでこの機能を使うことはないですが、使っているユーザーは多いことでしょう。

スマホ版では24種類のフィルターが用意されていますが、PC版だと12種類しかないようです。フィルター機能を重宝している方は注意が必要となります。
写真を編集
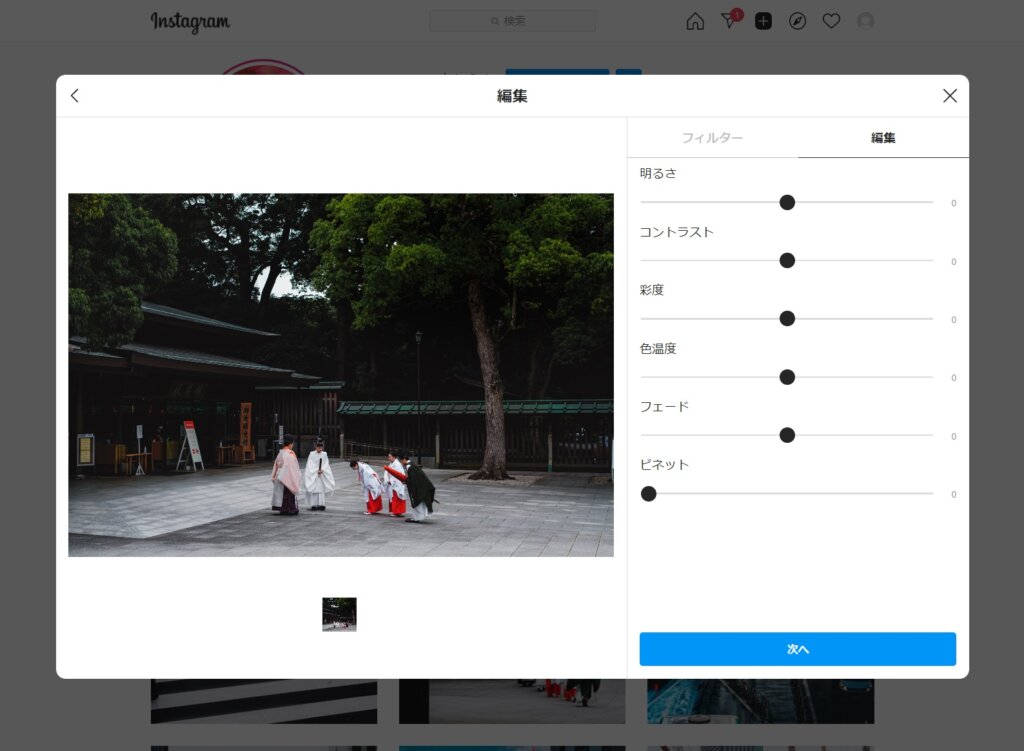
「フィルター」タブの右、「編集」タブを選択すると写真の編集画面になります。
ここでは明るさ、コントラスト、彩度、色温度、フェード、ビネットから写真を細かく編集することができます。

実はこれもスマホ版ではほかにもストラクチャ、色、ハイライト、シャドウ、ティルトシフト、シャープなども調整することができますが、PC版ではまだ実装されていないようです。これもフィルター同様に注意が必要ですね。
キャプションとハッシュタグを記載
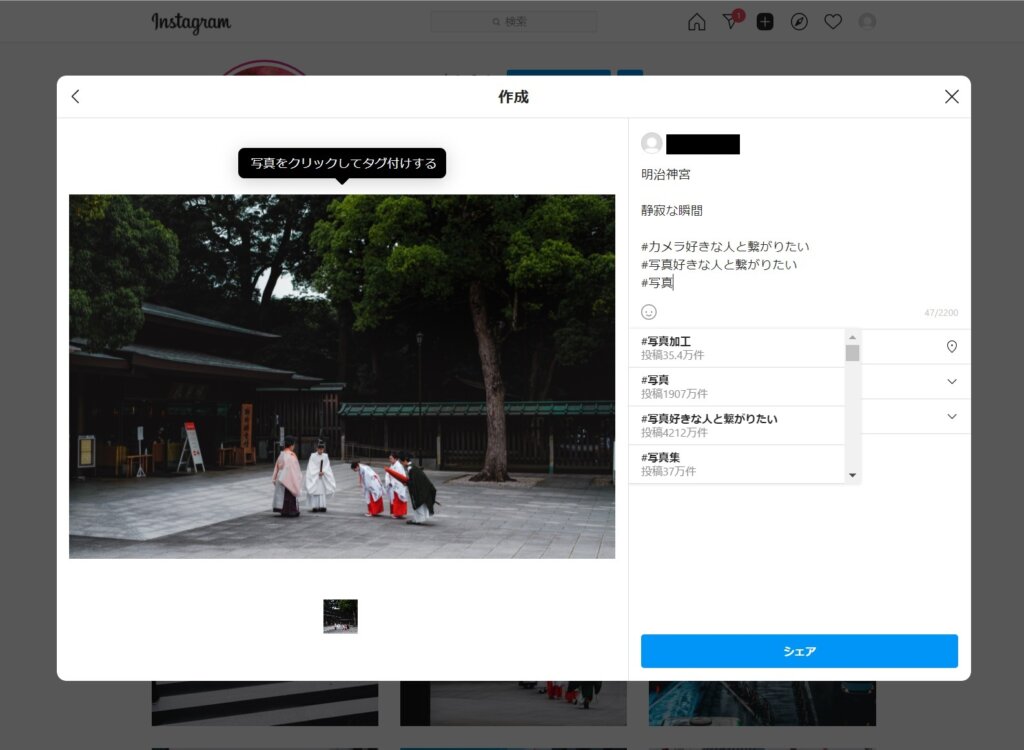
編集が終わって「次へ」ボタンを押すと最後にキャプション画面に移ります。
ここでは写真とともに載せたい文章や位置情報などを自由に記載をすることができます。これをスマホで入力するのではなく、キーボードを使って入力できるのは嬉しいですよね。

写真をクリックすると他アカウントのタグ付けを行えたり、キャプション欄に「#」を入力するとハッシュタグを反映することもできます。
予測でハッシュタグが表示されるのでこれはスマホ版と同じで使いやすいですね。
最後に「シェア」ボタンを選択するとInstagramに写真を投稿することができます。
Chromeのデベロッパーツールを使って投稿
まだテストユーザーに選ばれていないという方もいるでしょうからChromeのデベロッパーツールを使った投稿方法も一応紹介しておきます。
デベロッパーツールを起動
まずは同様にPCでInstagramにログインします。その後「F12」、もしくはブラウザのメニューから「その他のツール」→「デベロッパーツール」を押します。

デベロッパーツールが起動するとページの右側にゴチャゴチャとした怪しい画面が表示されます。これはプラグラマーやコーダーがwebサイトの開発する際に使う機能なので、あまり馴染みがないかもしれませんね。
ページをスマートフォン表示にする
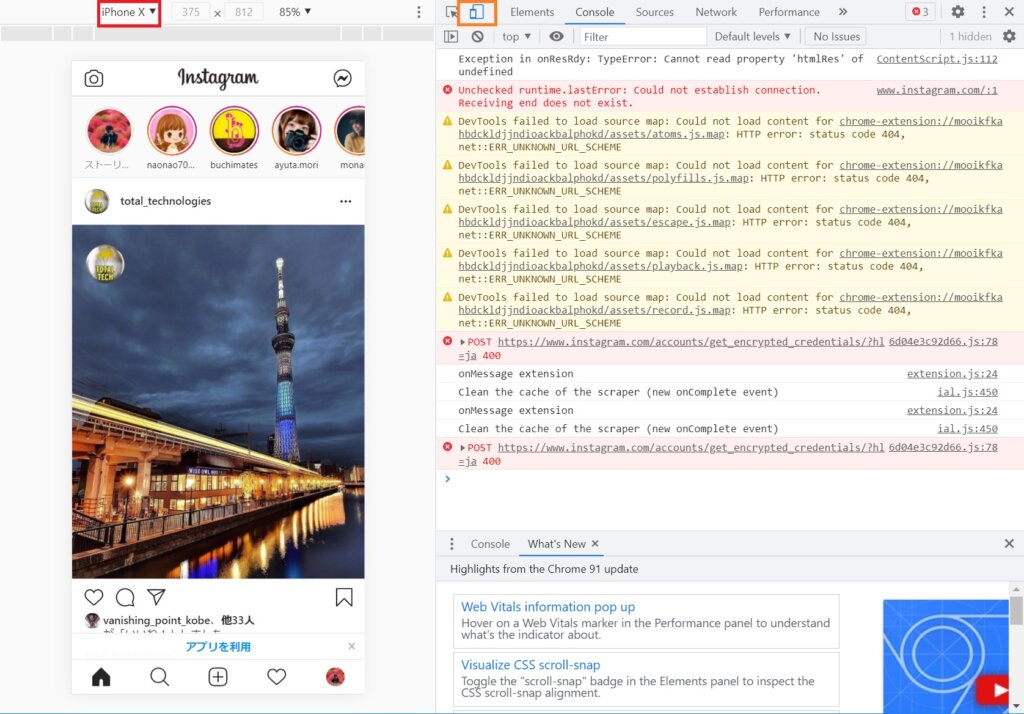
デベロッパーツールを起動したら、ページ右側のオレンジ枠で囲んでいる四角形のアイコンを押して「F5」を押すか、ページの更新を行いましょう。
そうすると表示しているページがスマホから見ているかのようなサイズで表示されます。ページ左上部の赤枠で囲んでいる部分からスマホの端末を選択することができます。

これは端末の画面サイズに合わせてページを表示する機能なので、どの端末を選択したとしても表示サイズが変わるだけで他にはなにも変わりません。
投稿する写真を選択
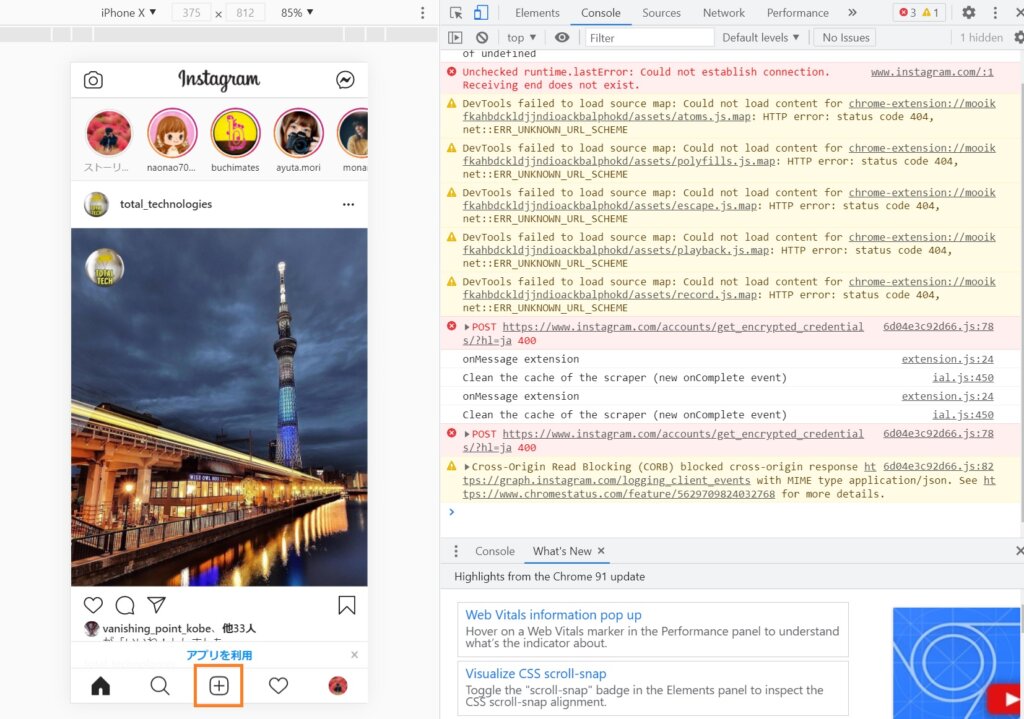
写真を投稿するにはページ左下のオレンジ枠で囲んでいる「+」ボタンをクリックします。

「+」ボタンをクリックするとエクスプローラーが起動して好みのフォルダから写真を選択することができます。ドラッグで選べないのは少し不便ですね。。
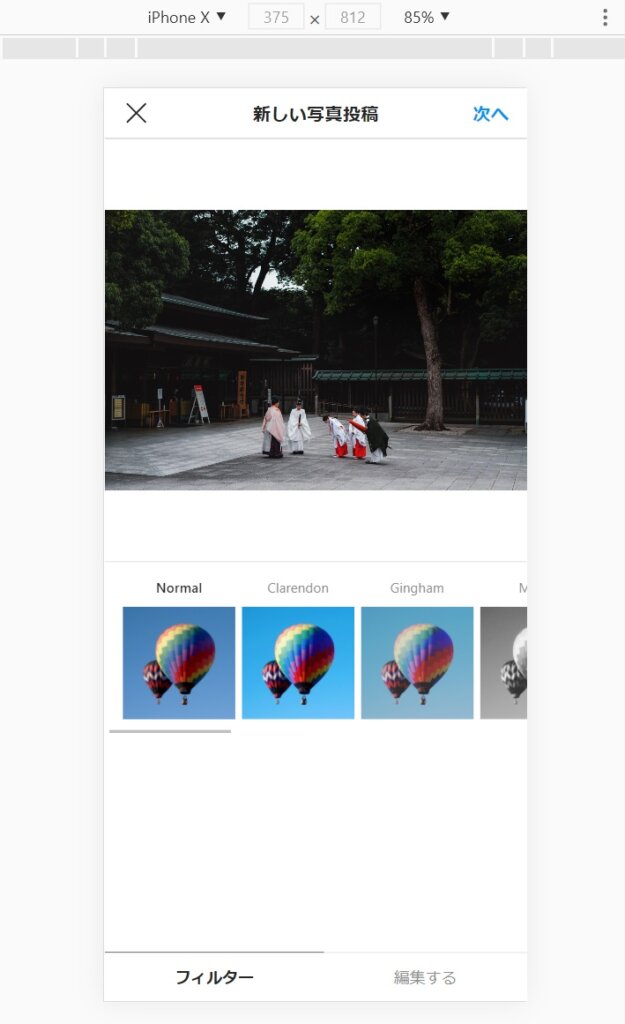
フィルターを適用
写真を選択したら写真にフィルターを適用することができます。

こちらもフィルターの種類は12種類のみとなっており、スマホ版に比べて半分のフィルター数となっています。
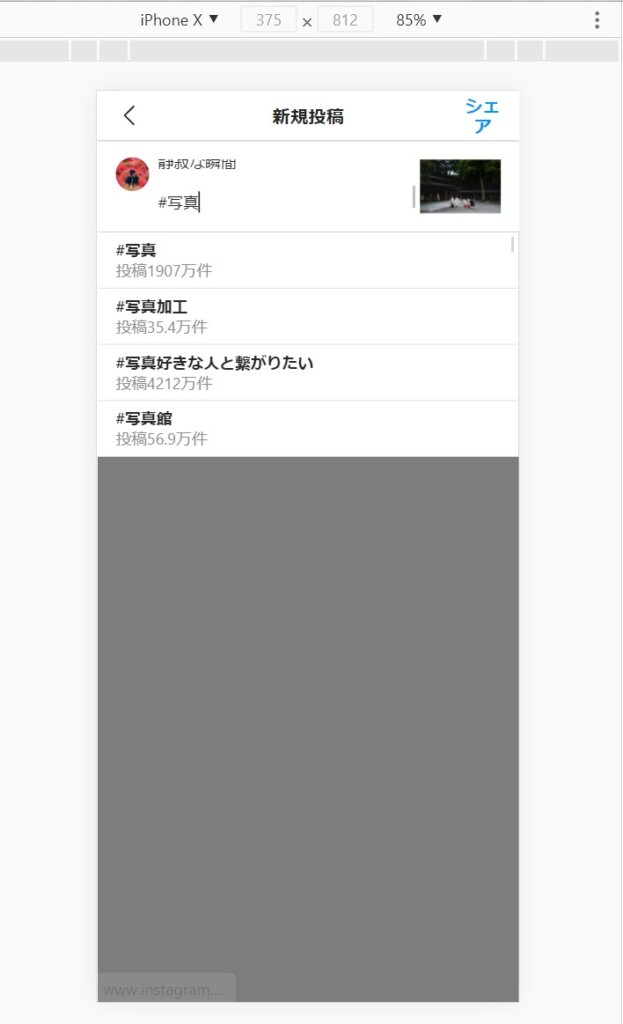
キャプションとハッシュタグを記載
ここからはスマホ版と同様にキャプションを記載していきます。位置情報やアカウントのタグ付け、ハッシュタグを記載することができます。
キャプションを記載しきったら「シェア」を押して写真を投稿することができます。

まだスマホ版のようにショップのタグ付けや他のSNSに同時投稿などといったことはすることができません。いつかはスマホ版と同様な情報を入力できるような状態になってほしいですね。
最後に
今回はPCからInstagramに直接画像を投稿する方法を紹介しました。
僕もそうですが、PCから直接投稿できるようになると便利になるというユーザーも多いのではないでしょうか。
まだテスト段階のため全員使える状況ではなく、機能も制限されていますがそのうち全員に公開されるようになると思います。下手したらスマホ版のInstagramを使わなくなったという方も現れるかもしれませんね。
ご存知の方もいるかと思いますが、一応私はInstagramで写真の投稿をしています。都市風景や街スナップなどを主に投稿しているのでぜひチェックしてみてください。